Searching for a shell
Adding emoji to your site!
Emoji is the way young people communicate with each other. It evolves from emoticon which was first posted to a bulletin board at Carnegie Mellon University on September 19 1982, by Scott E. Fahlman:
propose that the following character sequence for joke markers: :-) Read it sideways. Actually, it is probably more economical to mark things that are not jokes, given current trends. For this, use :-(
to This:

Since emoji is now a part of the unicode, they can be directly put into Jekyll’s markdown file and Jekyll will automatically renders them.
A much elegant way is to use Jemoji and type the following:
I love my job! :+1:
so it will be rendered as: I love my job! ![]()
How to …
To achieve this, we need to use a rubygem called Jemoji.
First, install it (note that this blog doesn’t use gemfile or bundler):
gem install jemoji --user-install
Then add the following to _config.yml:
plugins:
- jemoji
and your are done! Spin up a Jekyll server with Jekyll serve and let the glorious rain of emojis pour!
For dark mode, I invert the color with CSS for all images.
However this means that the emojis that we just added is also color inverted.
To overcome this, we need to add the following to _sass/_layout.scss:
@media (prefers-color-scheme: dark) {
...
img {filter: invert(90%);}
.emoji{filter: invert(0%);}
...
}
The import part is .emoji{filter: invert(0%);}.
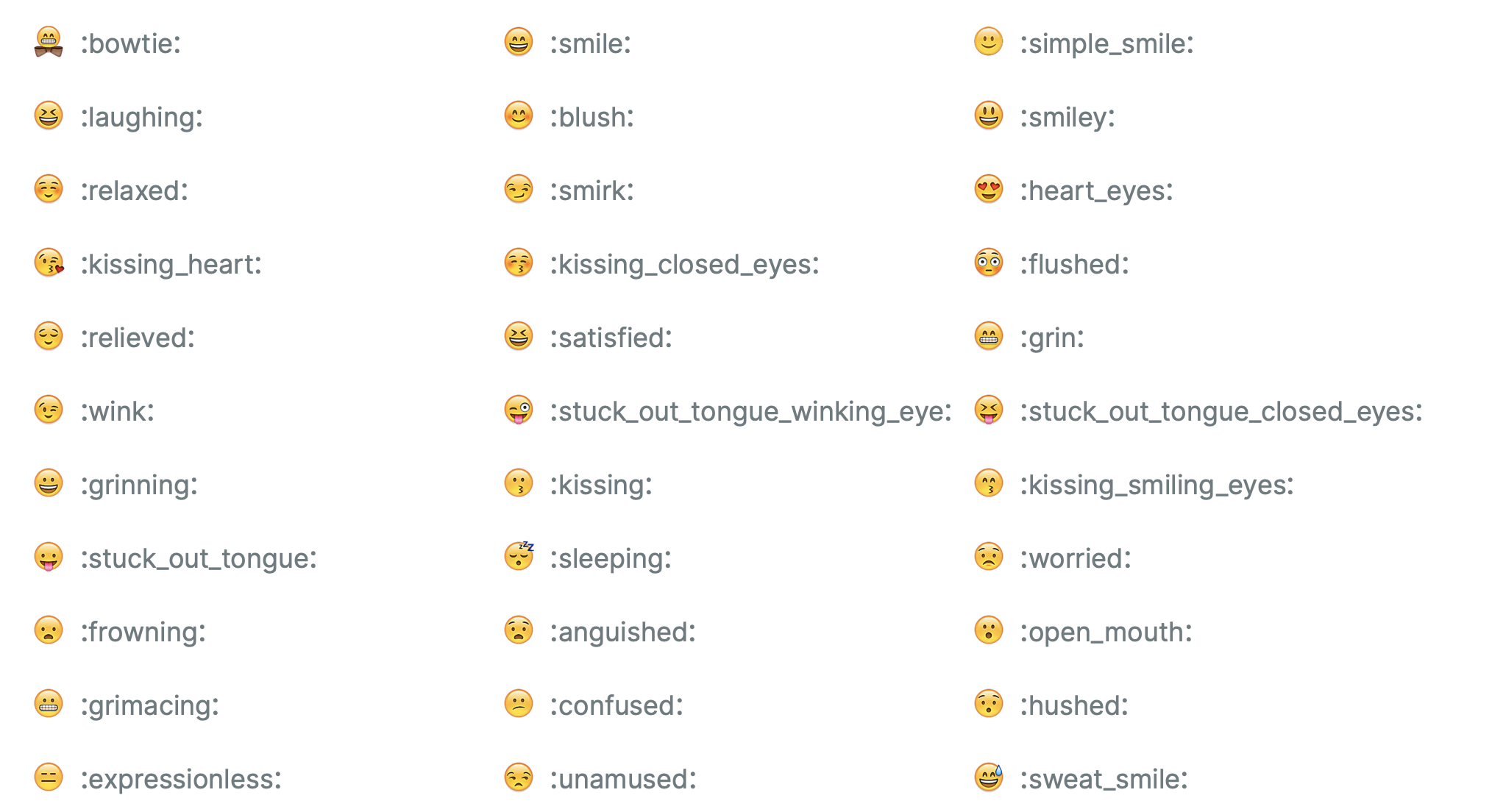
A list of available emojis and their names can be found ![]() here.
here.